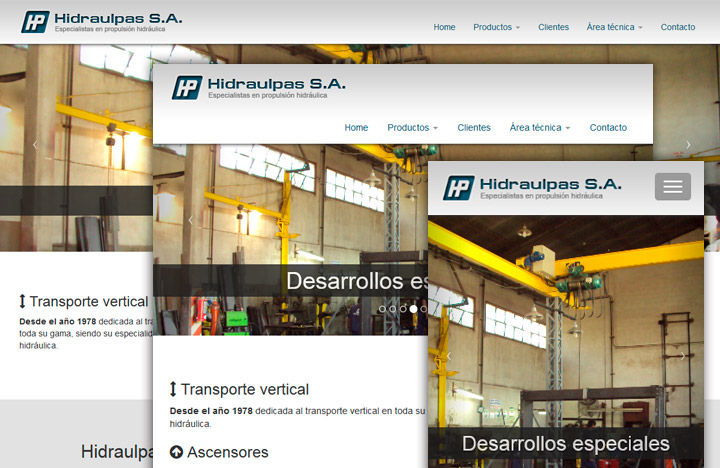
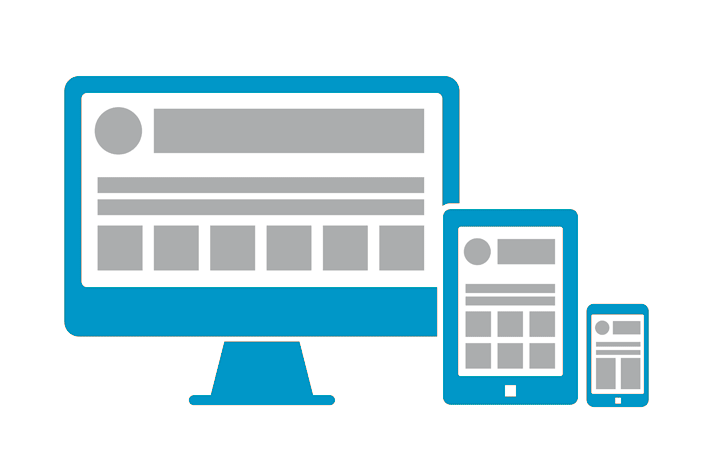
Un diseño, mil pantallas, todos los dispositivos!
El responsive Web Design es una metodología de diseño y programación Web que permite que un único sitio se adapte a diferentes tamaños de pantalla aprovechando al máximo sus capacidades.
Gracias a esta metodología, un sitio Web se visualiza de manera óptima en cualquier pantalla modificando los tamaños y proporciones de cada componente, ocultando o mostrando otros según sea conveniente, o cambiando sus posiciones.
Un mismo sitio Web se adapta por ejemplo a una pantalla grande de PC, un SmartTV, una tablet o un celular, sacando el máximo partido de cada pantalla.
Las principales ventajas:
- Textos siempre legibles (sin tener que hacer zoom)
- Botones siempre cliqueables
- Menúes optimizados para cada pantalla
- Presentación óptima de la información para cada dispositivo
Las Tecnologías
El Diseño y desarrollo Responsive involucra cierta complejidad en cuanto a planificación y medios técnicos.
En Wide conocemos a fondo las tecnologías disponibles y podemos aprovechar lo mejor de cada una
Ver nuestro portfolioHTML5
Es el standard adoptado por casi la totalidad de los dispositivos actuales.
CSS3
Permite dar estilo a los elementos del sitio, manejamos la última versión.
Lenguajes
Por dentro, nuestros sitio corren sobre robustos sistemas en lenguajes como PHP MySQL
Mobile First!
Desde la etapa de diseño se trabaja apuntando al medio mobile, y luego los demás dispositivos.